
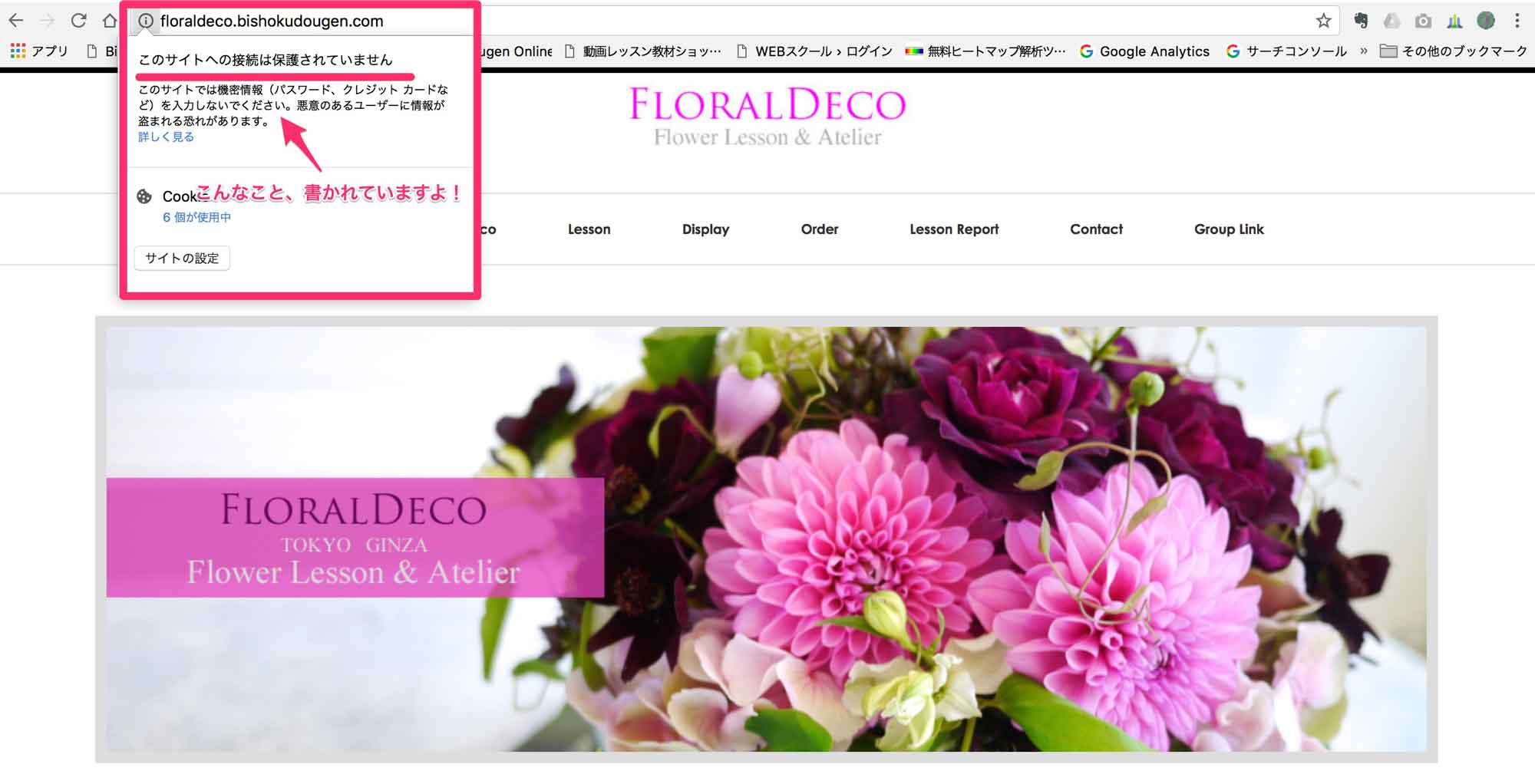
Googleは、2018年7月にリリースされた Chrome 68 から全HTTPページに「保護されていない通信」ラベルを常時表示するとアナウンスしました。
今までは、上のようなiマークをクリックしたら、その詳細で「保護されていない通信」と表示してきたのですが、今では全て表示になりました。
この「保護されていない通信」を「保護された通信」に変更するのが「SSL化」です。
注意
なので、自分でいくつか設定しないといけないのです。
ちょっと面倒臭い作業ではありますが、一度だけやれば良いこと。
ここでは、当スクールで推奨しているロリポップ!サーバーでの設定方法について、詳しくお伝えしたいと思います。
所用時間は1時間程度で完了(ロリポップ!での申請期間含めず)。
下記の手順通りにやっていただければ、問題なく設定完了します。
それでも、FTPサーバー内のデリケートなデータを多少いじったりしなくてはいけないので、ちょっと不安な方はプライベートレッスンをご利用くださいませ。
▶︎▶︎▶︎マンツーマンレッスン:はじめてさんのワードプレスでホームページ作成講座
ロリポップ!サーバーでの設定:独自SSL証明(無料)の申請をしよう

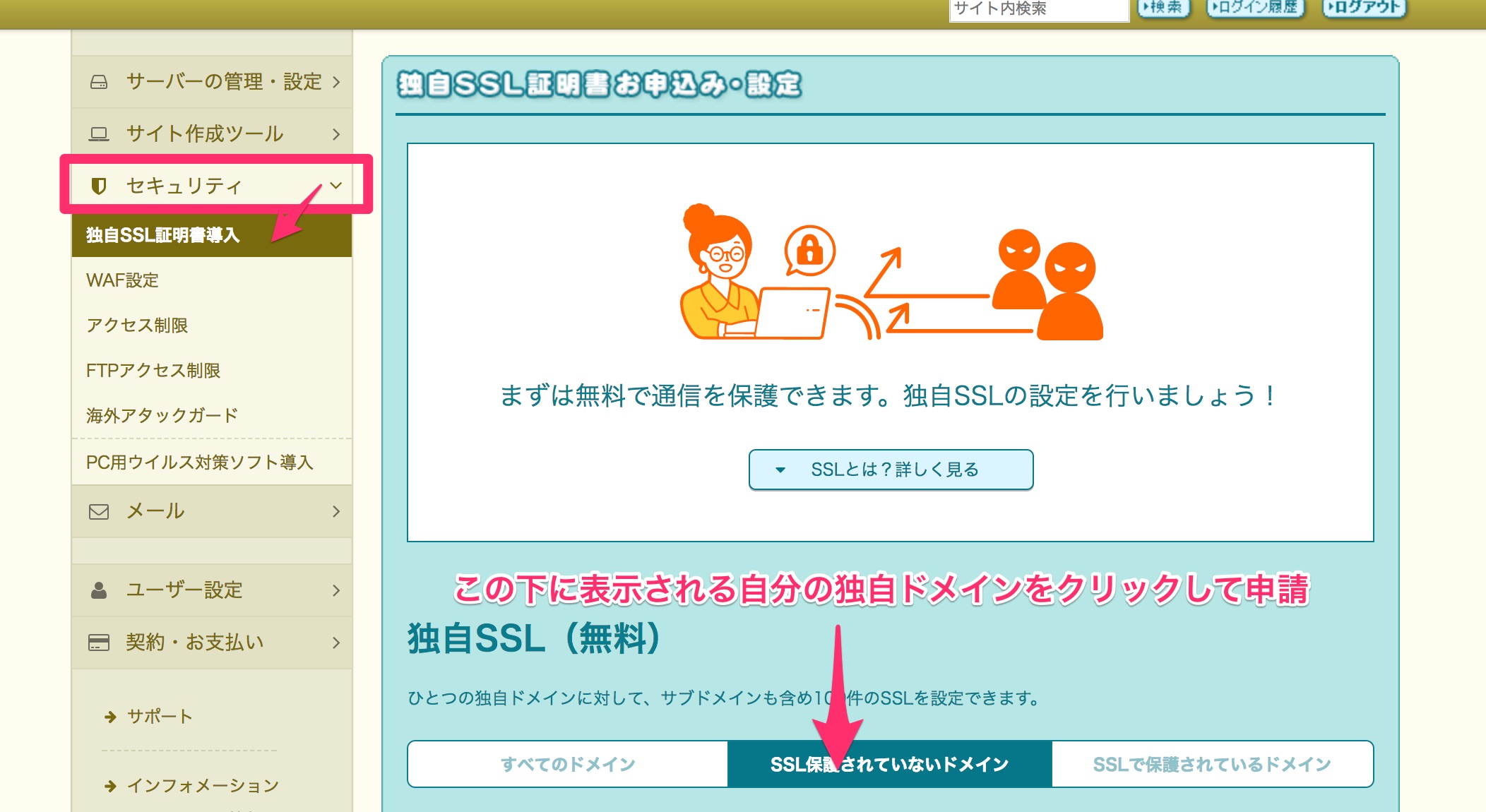
まずは、ロリポップ!へアクセス。
セキュリティの中に独自SSL証明とあるので、そこをクリックすると、保護されていないドメイン一覧表が表示されます。該当するドメインをクリックして、申請しましょう。
なお、承認までには1日程度かかります。
ワードプレスの設定:一般設定

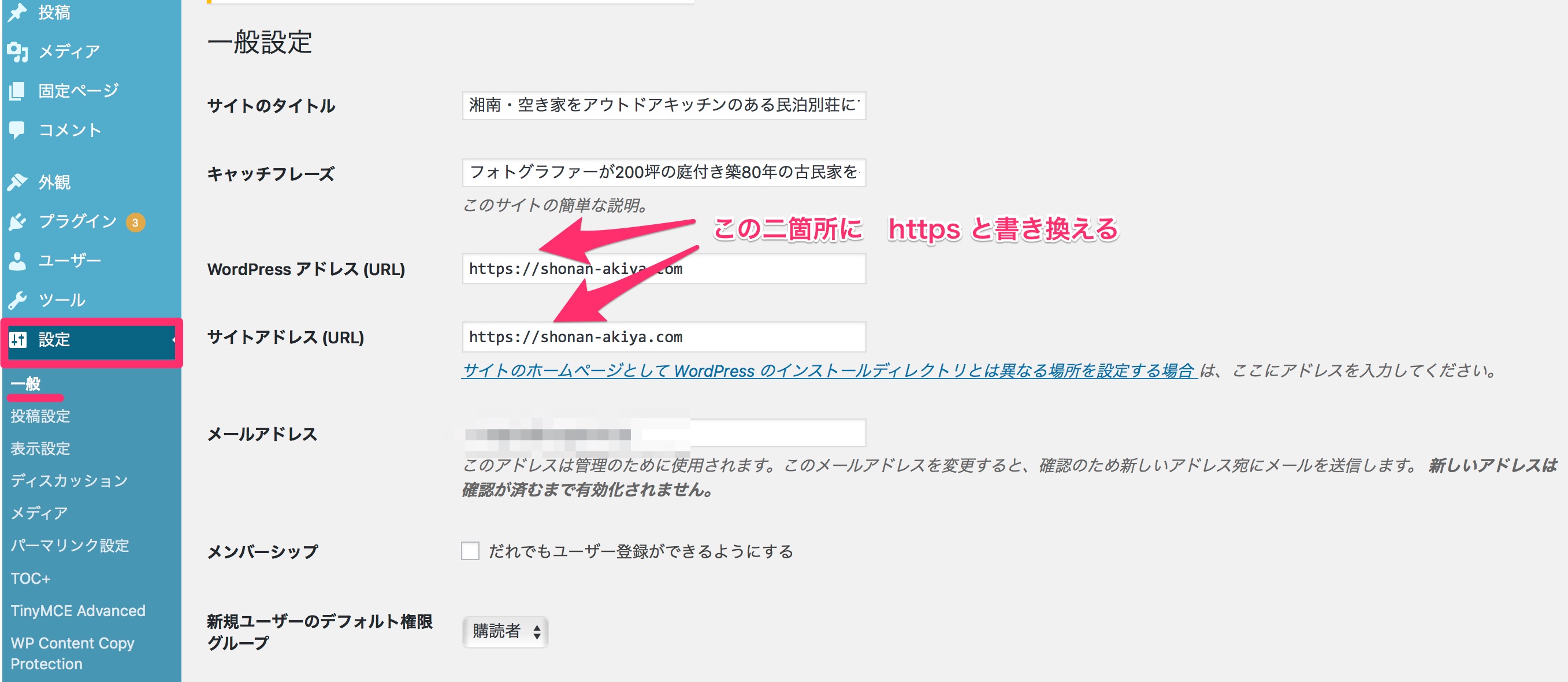
次にワードプレス側でも設定をしていきます。
管理画面からログインして、外観→一般で、上記のようにhttpsに変更してください。これによって、今後、管理画面(ログインする画面ね)もhttpsの画面に自動的に切り替わります。再ログイン画面が表示されますので、必ずその画面をお気に入り登録しなおしましょう!
ワードプレスの設定:写真などのリンクアドレスを置き換えるプラグインをインストール

プラグイン→新規追加で「Search Regex」を検索、インストールしてください。有効化もお忘れなく!
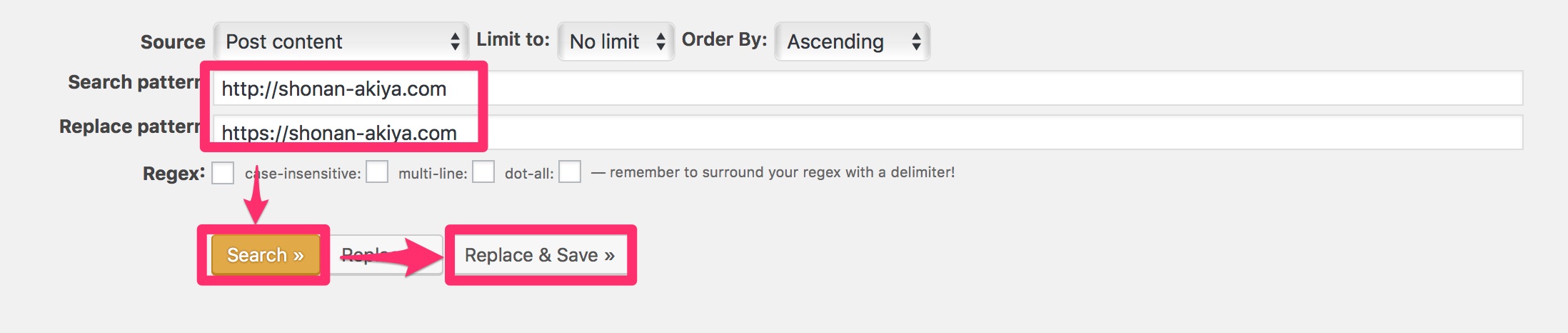
次に、サイドバーのツール→Search Regexで、設定画面を開きます。

上記のように、http から https へ置き換わるように入力して、search その後、replace & save で保存します。
これで、サイト内のすべてのリンクアドレスが置き換わりました。
ですが、注意点があります。
トップページの個別設定&ウィジェットのリンクアドレスはすべて手動で行う必要があります。上記のプラグイン、とっても優秀なのですが、さすがにそこまではできないみたい。
写真もリンクアドレスが付いていますので、差し替えが必要な場合があります!
これはもうGoogleで自分のトップページのサイトを表示させ、「保護された通信」と表示されるまで、頑張るしかありません。どこかの何かのリンクアドレスが依然として「http」になっているから「i」マークのままになってしまうのです。原因をコツコツと探しあてましょう〜。
ロリポップ!サーバーでの設定:HTTP から HTTPS への自動転送(リダイレクト)設定
さあ、ここまできたら、いよいよ最後の設定、リダイレクトです。訪問してくれる方がお気に入り登録してくれていて「HTTP」のアドレスをクリックしても、自動的にHTTPSのサイトを表示させる設定を行います。
サーバー内のデータに直接書き込むので、ちょっと怖いと思うかもしれませんが、勇気を出してやってみましょう!
ロリポップ!サーバーにログイン。サーバーの管理・設定→ロリポップ!FTPを開いてください。
その中のご自身のホームページを格納しているフォルダを開きます。名前がついていると思うので、レッスンで作成したホームページを作成した方は、ホームページの名前に近いものでフォルダ名を作っていると思います。それをクリックして開いてみてくださいね。

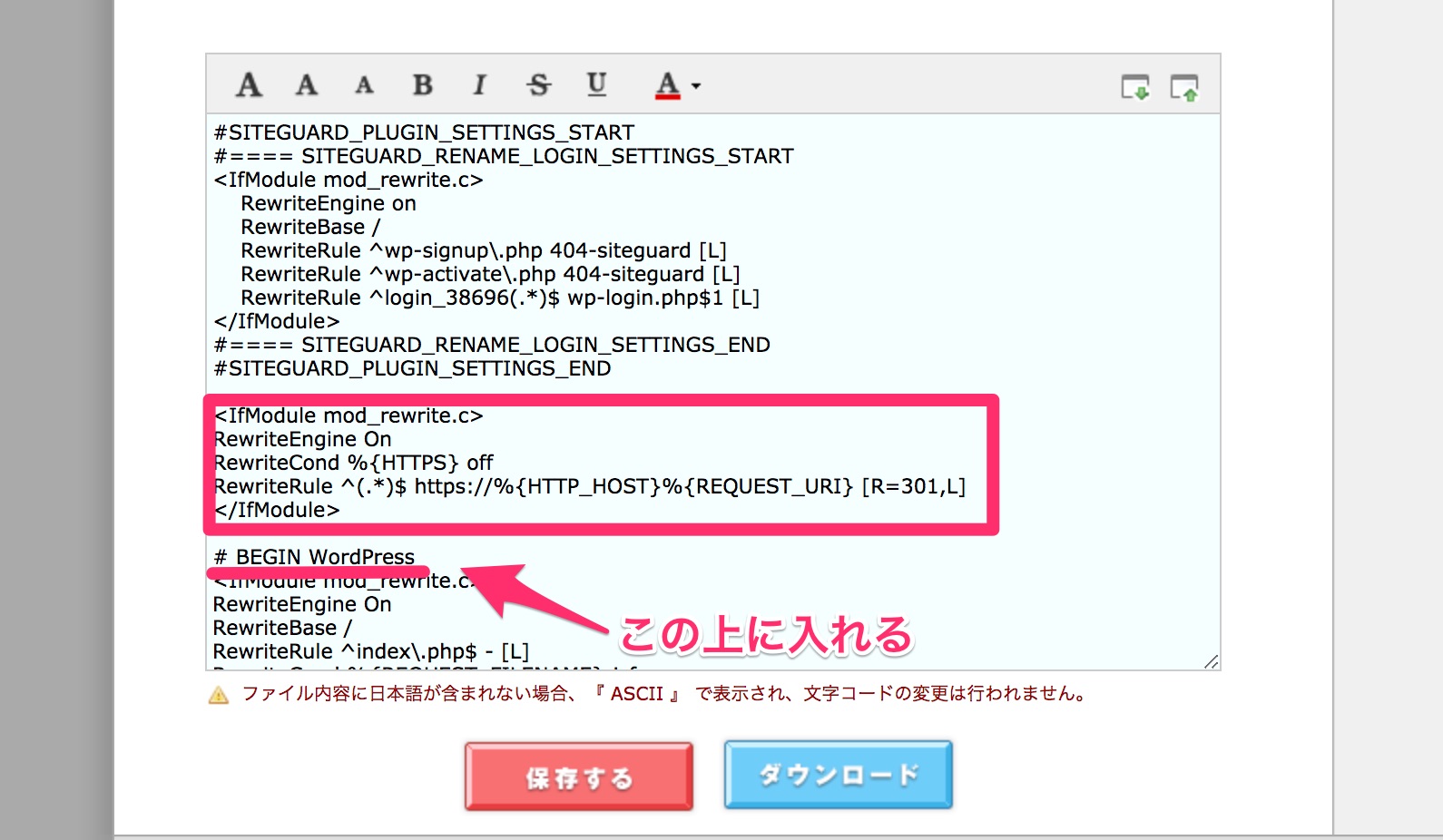
その中から上記の「.htaccess」をさらにクリックしてオープンします。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
上記のコードを丸ごとコピーして、下記の場所に貼り付けてください。

最後に「保存」もお忘れなく!!
これで、リダイレクト完了です。
試しに「http:自分のドメイン名.com」とGoogleに入力すると、自動的に「https:自分のドメイン名.com」に転送されているはず。
頑張ってください!
そして、できそうにもない〜と思う方はプライベート・レッスンへどうぞ♪